Dans cet article, je vais vous apprendre à charger vos feuilles de style en fonction de la page affichée afin d’optimiser la navigation de vos utilisateurs sur vos sites WordPress.
Dans la plupart des cas il ne vous sera pas nécessaire de charger la totalité de vos feuilles de style. En utilisant cette méthode le temps de chargement de vos pages sera réduit, ce qui impactera grandement l’expérience utilisateur.
WordPress a énormément de fonctionnalités pour vous faciliter la vie.
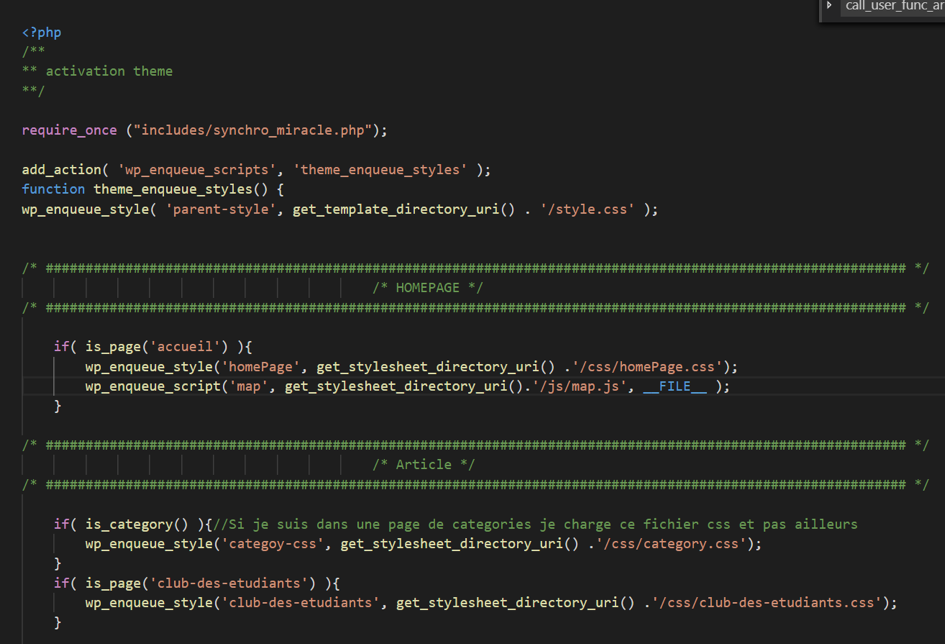
Comme vous pouvez le voir sur la photo, j’utilise les conditions afin de charger mes fichiers selon les pages.