Muzli – Design Inspiration
Le Neumorphisme

Le neumorphisme est l’une des principales tendances en design d’interface cette année. On le voit partout sur Dribbble, Behance ou Instagram.
Mais d’où vient son nom ?
Il s’agit d’un jeu de mots basé sur New + Skeuomorphism. Le Skeuomorphism en design d’interface, consiste à imiter l’apparence d’un objet réel lors de la conception d’un objet virtuel. Cette technique permet à l’utilisateur de comprendre l’action à effectuer face à l’UI.
Le Neumorphisme utilise le flou, l’angle et l’intensité de l’ombre pour mettre en surbrillance l’élément. C’est un design qui semble réaliste, futuriste, moderne, attrayant et extrêmement époustouflant en raison de son ombre douce et de son apparence générale.
Cependant, ce n’est pas le style graphique le plus “user friendly’’. Essayez de créer et de publier un produit qui a utilisé Neumorphisme comme style principal, et vous allez très probablement vos développeurs, utilisateurs. Cela va aussi très fortement impacté vos utilisateurs en situation de handicap cognitif, physique et visuel (environ 5,7 millions de personne en France).
Voyons pourquoi le Neumorphisme et l’accessibilité ne peuvent pas s’entendre :
1. Le neumorphisme est dur pour la perte de vision, la cécité et le daltonisme.
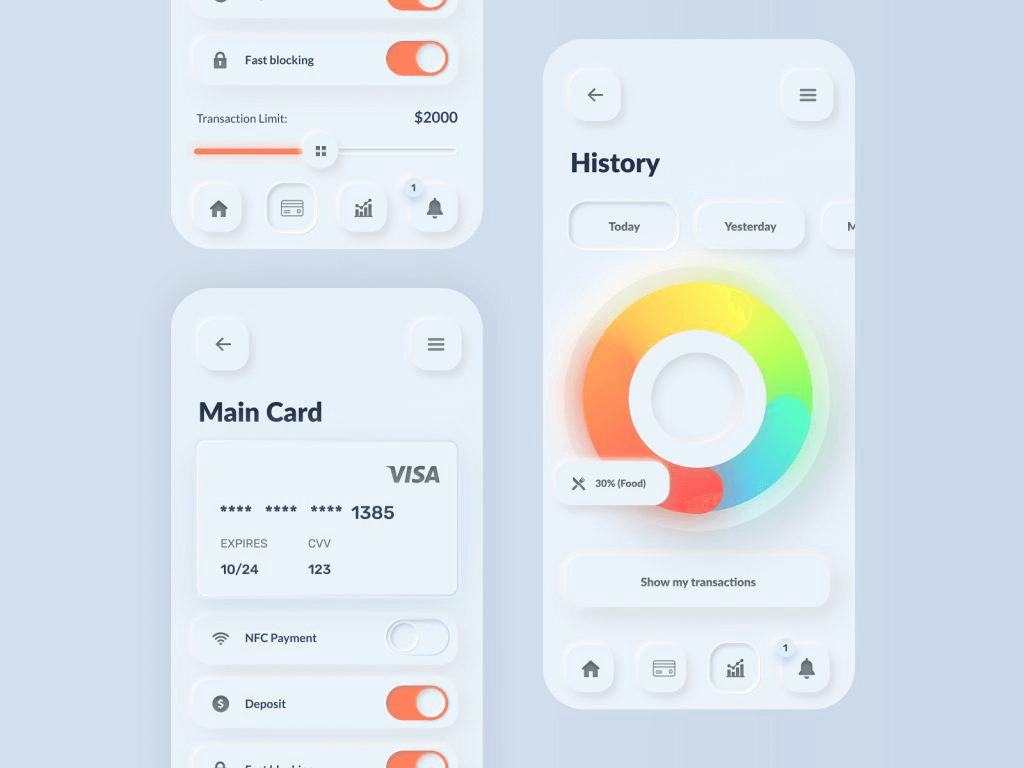
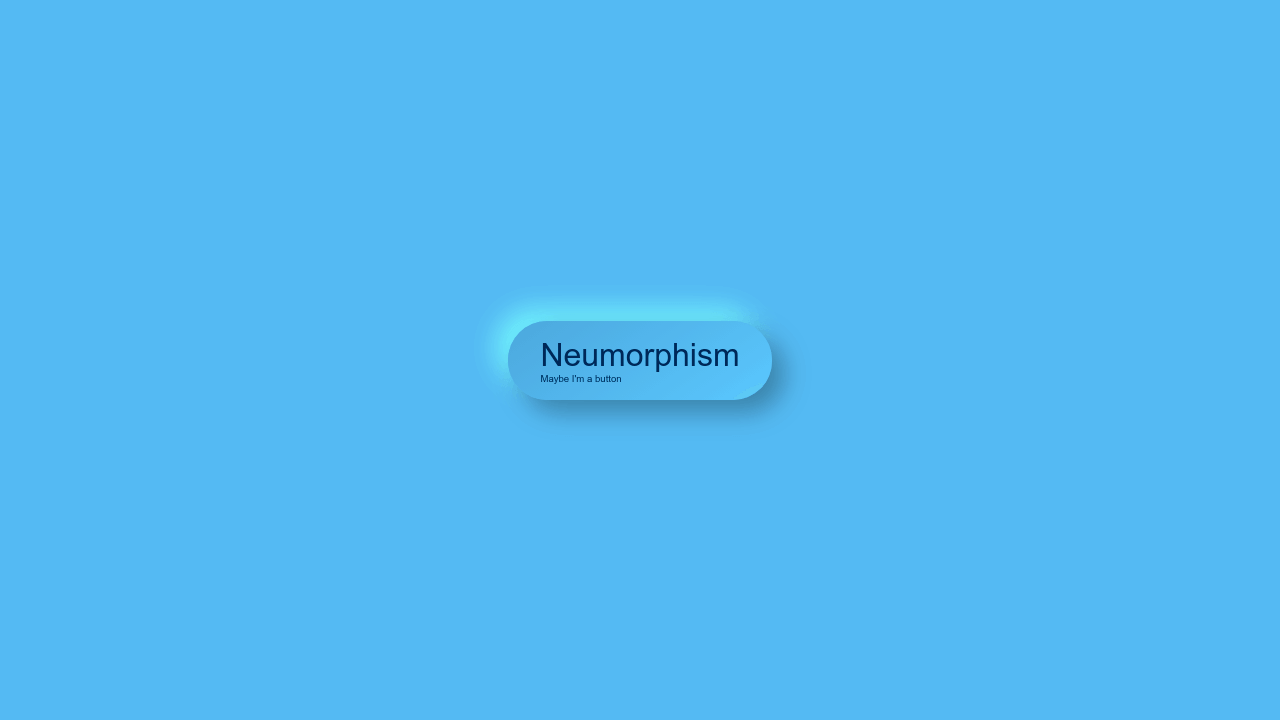
Prenons l’exemple d’un CTA (click to action) : pour créer ce bouton on tient souvent compte du taux de contraste pour le faire ressortir au mieux. Dans le neumorphisme, le rapport de contraste n’existe pas car le bouton est de la même couleur que l’arrière plan. La seule chose qui les sépare est les angles et une variété d’ombres douces.
Sur l’accessibilité mobile, je cite W3.org :
“Les appareils mobiles sont plus susceptibles que les appareils de bureau / portables d’être utilisés dans des environnements variés, y compris à l’extérieur, où les reflets du soleil ou les autres sources d’éclairage sont plus probables. Ce scénario renforce l’importance de l’utilisation d’un bon contraste pour tous les utilisateurs. Sinon cela peut aggraver les difficultés que rencontrent les utilisateurs malvoyants à accéder à du contenu avec un faible contraste sur les appareils mobiles”.

2. Le neumorphisme fait réfléchir les utilisateurs
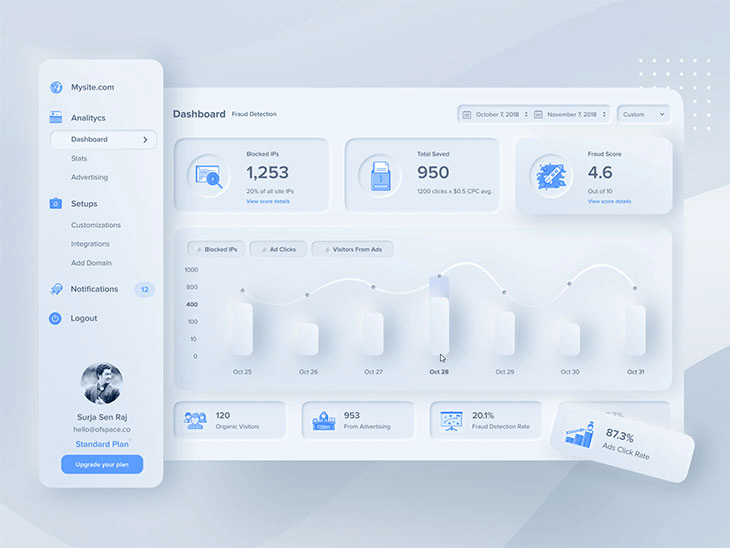
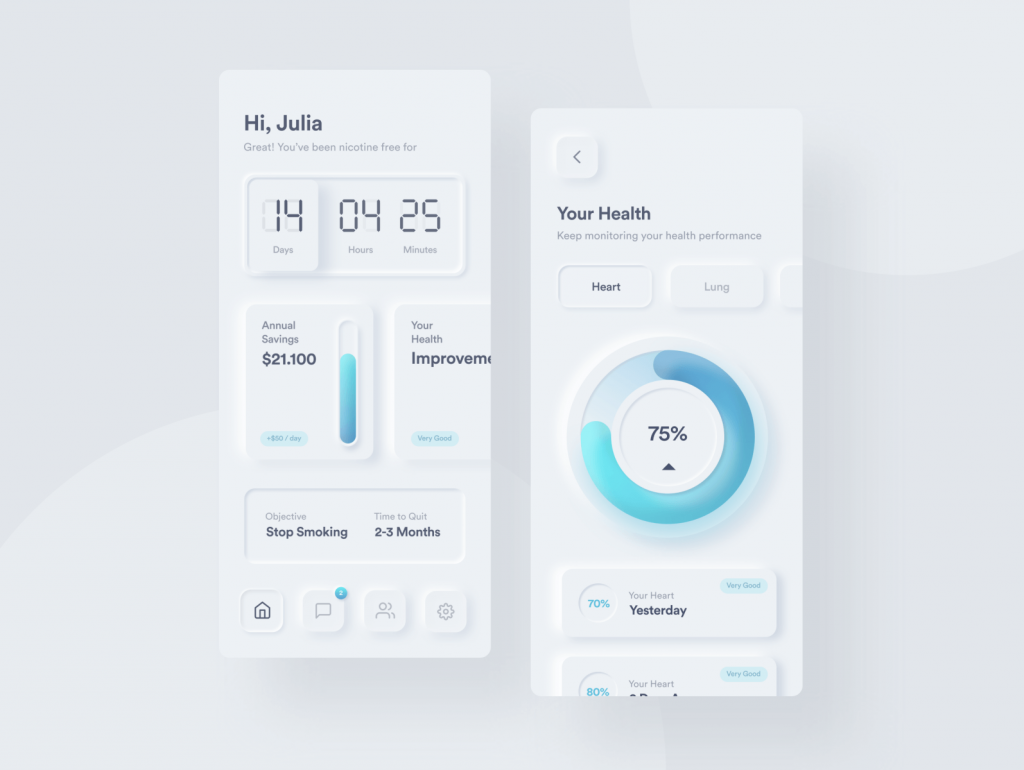
Normalement, les objets avec ombre sont souvent plus mis en évidence que ceux sans. Mais avec le neumorphisme, la plupart des éléments flottent et sont en concurrence les uns sur la page. Il est beaucoup plus difficile de percevoir la hiérarchie, ce qui fait que l’écran n’a pas de point focal approprié et crée ainsi une confusion dans le suivi des yeux.
Une hiérarchie manquante à l’écran a un effet significatif sur le processus de prise de décision de l’utilisateur, ainsi que sur son processus de réflexion.
Par conséquent, avec plusieurs éléments exploitables mais sans la hiérarchie de conception et le point focal, cela crée une barrière qui empêche les utilisateurs de comprendre ce qui se passe sur cet écran, ce qui peut entraîner de la confusion et un mauvais jugement. Une bonne interface “user friendly’ ne nécessite pas que les utilisateurs réfléchissent.
Les troubles cognitifs et d’apprentissage ont un impact sur la façon dont les gens traitent les informations. Cela peut affecter la perception, la mémoire, le langage, l’attention, la résolution de problèmes et la compréhension des gens.

Bashooka

Betomorrow
3. Le neumorphisme crée la confusion
Puis-je cliquer dessus? Qu’est-ce qui est sélectionné? Qu’est-ce qui ne l’est pas? Est-ce cliquable? Ou pas ?
Les fonctions des éléments sont décidées et identifiées par l’ombre intérieure / extérieure. Comme le Neumorphisme joue avec différents tons et angles d’ombre, on ne peut s’empêcher de se demander où se situe la fine ligne entre ce qui est cliquable et ce qui ne l’est pas.
Chaque produit qui applique le neumorphisme peut avoir sa propre règle d’étapes en terme de design, de fonctionnalités ; mais avec les différents niveaux d’ombre, d’angles et de niveau flottant, le neumorphisme crée de la confusion pour les utilisateurs en raison du manque de cohérence, des éléments actionnables désorientés qui créent finalement une difficulté pour les utilisateurs handicapés.
Les changements d’état d’un élément doivent être suffisamment distincts pour pouvoir être clairement distingués des éléments fixes (contenu, informations d’état, etc.).
Fournir une indication claire sur les éléments cliquables est pertinent pour les interface tactiles, en particulier dans les interactions où les éléments cliquables sont généralement détectés via un hover.
Alors oui le neumorphisme une tendance qui fait plaisir aux yeux, elle vient bousculer un flat design omniprésent mais… il n’est pas pratique dans un monde réel.
Le métier de designer est de pratiquer, explorer, tester les tendances ou les styles qui se développent, nous nous devons de tester ce style et voir par nous même ses limites et ses bénéfices. Je pense qu’il s’agit d’une première étape. Nous ne pouvons pas concevoir «pour tout le monde» mais en aucun cas il ne faut exclure les utilisateurs en situation de handicap. Cela nous montre que nous avons un long chemin à parcourir en matière d’accessibilité afin de rendre tous les produits numériques accessibles.