Principe psychologiques en UX Design

La psychologie joue un grand rôle dans l’expérience d’un utilisateur avec une application. En comprenant comment nos conceptions sont perçues, nous pouvons faire des ajustements afin que les applications que nous créons soient plus efficaces pour atteindre les objectifs de l’utilisateur.
Pour vous aider à comprendre la perception de l’utilisateur, j’introduirai quelques principes de conception que je pense être les plus importants, et je fournirai également des exemples courants de ces principes dans la pratique.
Effet Von Restorff
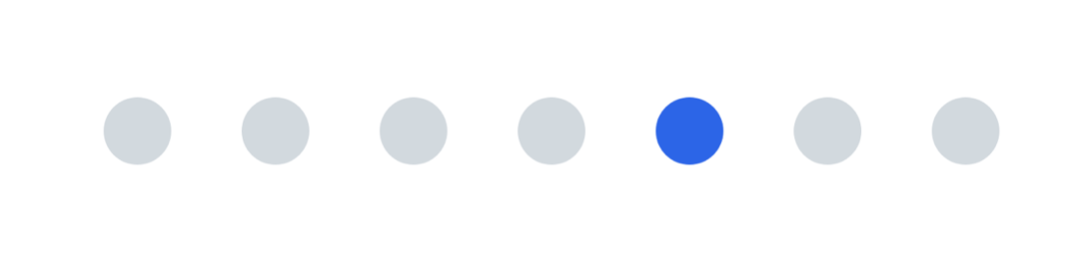
L’effet Von Restorff (également connu sous le nom d’effet d’isolation) prédit que lorsque plusieurs objets similaires sont présents, celui qui diffère des autres est le plus susceptible d’être retenu !
C’est la raison principale pour laquelle tous les call-to-actions (CTA) sont différents du reste des boutons d’action sur un site ou une application !
Nous souhaitons que les utilisateurs puissent faire la différence entre un simple bouton d’action et un CTA, afin qu’ils comprennent clairement ce que fait le CTA, tout en s’en souvenant tout au long de leur utilisation de l’application ou du site.
« Lorsque plusieurs objets similaires sont présents, celui qui diffère du reste est le plus susceptible d’être retenu ! »

Effet de position
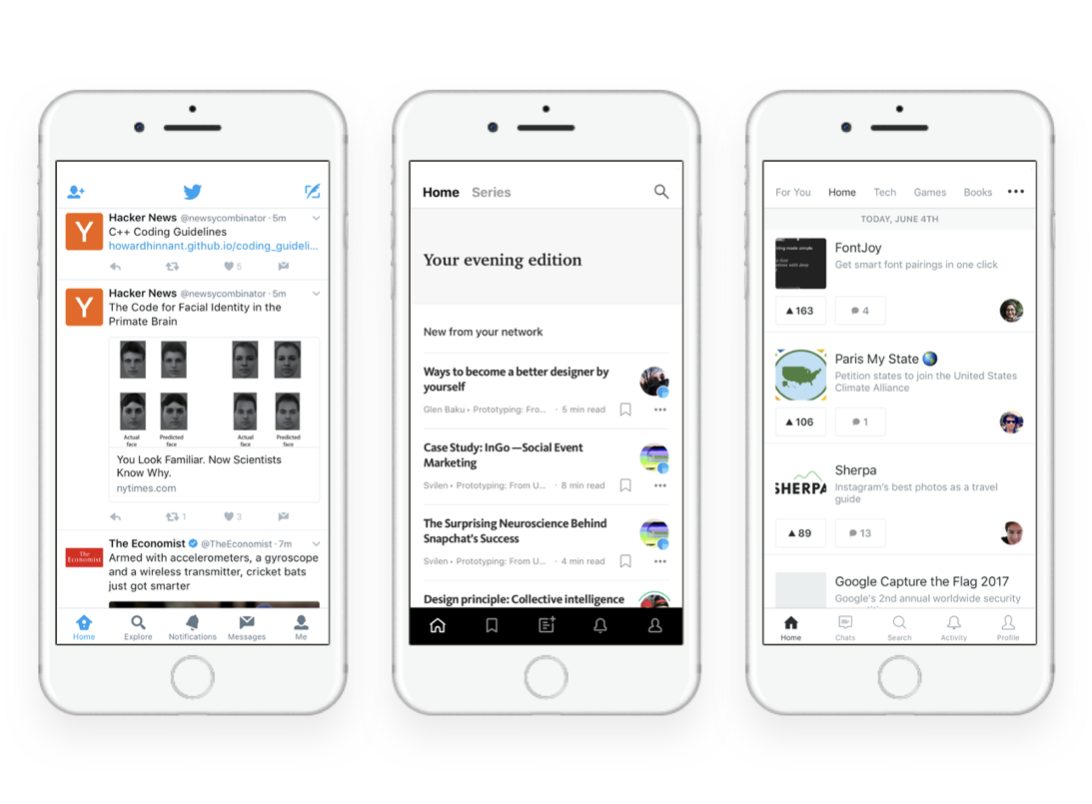
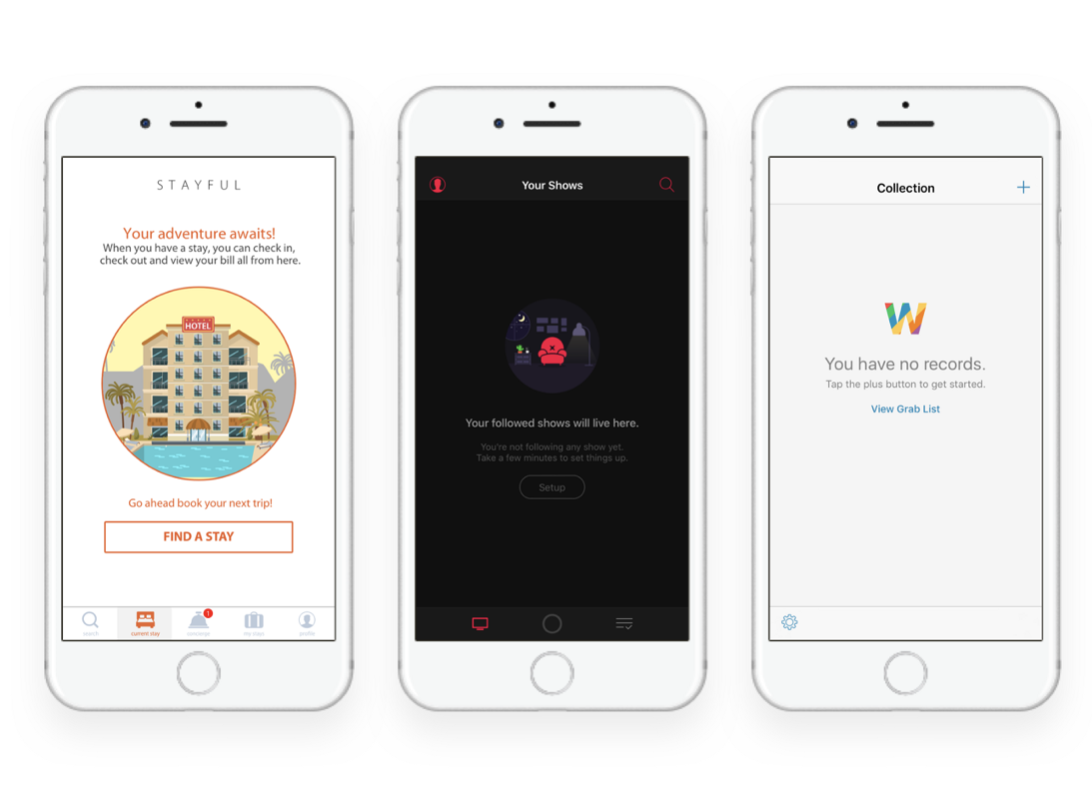
L’effet de position de série est la propension d’un utilisateur à se souvenir au mieux des premier et dernier éléments d’une série.
C’est pourquoi la plupart des applications abandonnent aujourd’hui le menu hamburger et optent pour une barre de navigation inférieure ou supérieure, en plaçant les actions utilisateur les plus importantes à droite ou à gauche. Dans l’image ci-dessus, vous pouvez voir quelques exemples d’applications iOS populaires. Chacun place les éléments «Accueil» et «Profil» tout le chemin à gauche et à droite, avec l’effet de position en série à l’esprit.

Charge cognitive
La charge cognitive fait référence à la quantité totale d’effort mental utilisé dans la mémoire de travail d’une personne. Pour le dire simplement, c’est la quantité de réflexion que vous devez exercer pour accomplir une tâche spécifique.
« La charge cognitive est la quantité de réflexion dont vous avez besoin pour vous exercer pour accomplir une tâche spécifique. »
La théorie de la charge cognitive peut être différenciée en trois types:
- Charge cognitive intrinsèque
- Charge cognitive étrangère
- Charge cognitive allemande
Je vais aborder les types Intrinsic et Germane car je pense que ce sont les plus applicables à la conception UX.
Charge cognitive intrinsèque
La charge cognitive intrinsèque est la difficulté associée à un sujet pédagogique spécifique. C’est la principale raison pour laquelle la micro-copy joue un rôle majeur dans une bonne expérience utilisateur.
Par exemple, la plupart du temps, sur les états vides des applications, nous invitons les utilisateurs à terminer une tâche. Ici, la copie doit être courte, simple et avec les mots appropriés pour que l’utilisateur puisse suivre facilement les instructions.

Charge cognitive allemande
La charge cognitive allemande est la charge cognitive consacrée au traitement de l’information et à la construction de schémas. Les schémas décrivent un modèle de pensée qui organise des catégories d’informations et toutes les relations entre elles.
L’une des raisons pour lesquelles nous utilisons des modèles de conception est qu’ils sont quelque chose que nous sommes programmés pour faire par défaut. Il est donc plus facile pour les utilisateurs de reconnaître et d’apprendre quelque chose de nouveau s’ils peuvent le discerner dans un modèle à partir de quelque chose qu’ils comprennent déjà.
«Il est plus facile pour les utilisateurs d’apprendre quelque chose de nouveau s’ils peuvent le discerner selon un modèle à partir de quelque chose qu’ils comprennent»
Loi de Hick
La loi de Hick est le principe le plus populaire, avec les lois de la Gestalt.
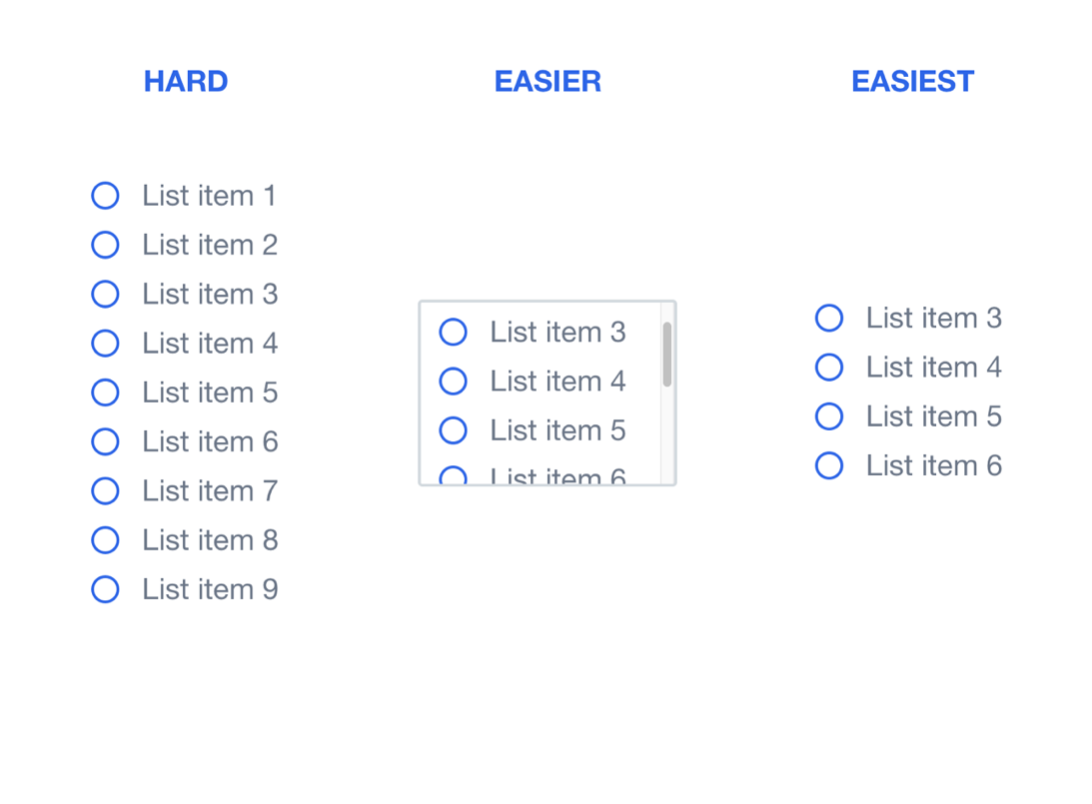
C’est également très simple à comprendre et à mettre en pratique. La loi de Hick décrit que le temps qu’il faut à une personne pour prendre une décision dépend des choix qui s’offrent à elle. Donc, si le nombre de choix augmente, le temps pour prendre une décision augmente de façon logarithmique.
Un très bel exemple de la loi de Hick qui s’applique à la conception de l’expérience utilisateur sont les listes:

Loi de proximité
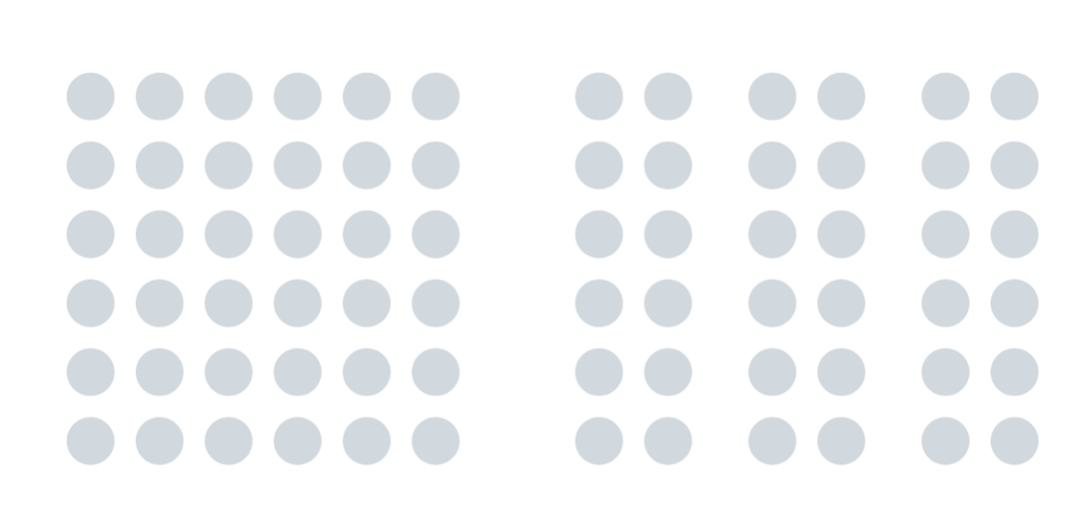
La loi de proximité fait partie des lois de la Gestalt de l’organisation perceptive, et elle stipule que les objets proches ou proches les uns des autres ont tendance à être regroupés. Pour le dire en termes plus simples, notre cerveau peut facilement associer des objets proches les uns des autres, mieux que des objets très espacés. Ce regroupement se produit parce que les humains ont une tendance naturelle à organiser et à regrouper les choses.
« La loi de proximité stipule que les objets proches ou proches les uns des autres ont tendance à être regroupés »
Dans l’exemple ci-dessous, il y a 72 cercles. Nous reconnaissons les cercles en groupes, en fonction de la distance qui les sépare. De manière catégorique, nous percevons également qu’il existe un groupe de 36 cercles sur le côté gauche de l’image et 3 groupes de 12 cercles sur le côté droit de l’image.
Je pense que cet exemple montre clairement qu’il est nécessaire de regrouper les éléments lors de la conception d’une interface utilisateur, ainsi que l’importance d’être prudent lors de l’assemblage, car les utilisateurs peuvent naturellement penser qu’ils sont associés les uns aux autres.